By now, I assume you'll need to agree that it really is extremely straightforward to submit varieties with no web page refresh making use of jQuery's powerfulajax()function. Just get the values in your JavaScript file, course of them with theajax()function, and returnfalse. Make certain you cross the best selector when calling thevalidate()method. This will validate the shape with no requiring you to put in writing any error messages within the HTML or the logic to show and conceal diverse error messages in JavaScript. Try submitting the shape with no filling in any values or by knowingly including incorrect input. The type will show a pleasant error message just like the next image.
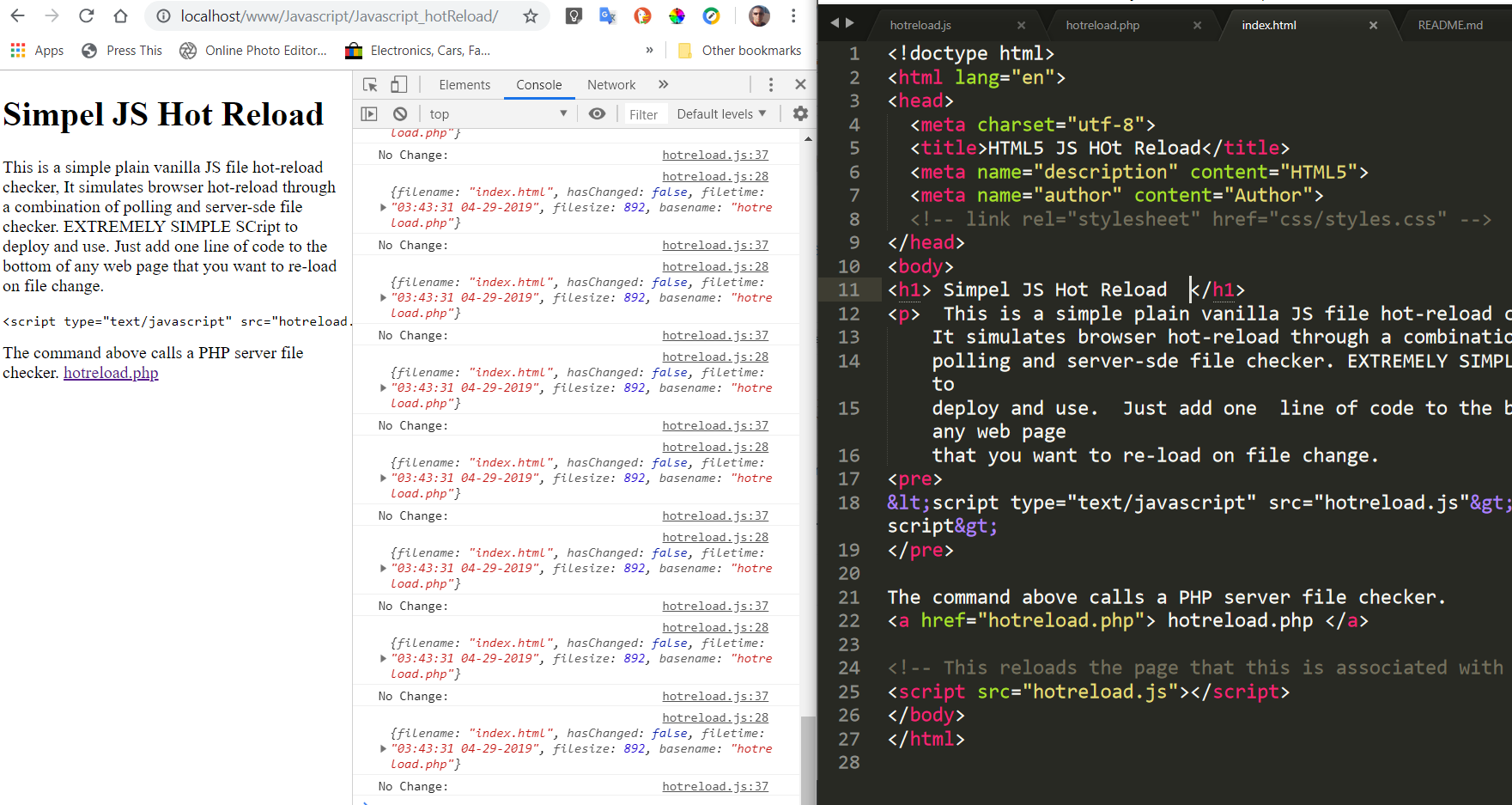
I am curious if there's a solution to detect the browser refresh occasion in javascript specifically. We are employing the jQuery.address plugin to offer ahead and to come back button performance to AJAX functions. The downside I am dealing with is that this plugin doesn't appear to detect if the consumer has refreshed the page. In this video I even have proven how one can refresh a div immediately in a preset interval with no refreshing the entire page. The instance is demonstrated in PHP, HTML and jquery. The jquery operate will load the load.php in each 1 second interval.
You should add the js library to the top tag as proven inside the page. One caveat - it won't discriminate between F5/reload button, hyperlink press NOR modifications to querystring parameters NOR type post. Additionally, when you enter a page, then navigate away from the location after which return to the exact identical web web web page inside a selected time later, you could set off the reload message.
Similarly utilizing the again button following navigate away. They should be coupled with crucial actions corresponding to retrieving or sending files to the server or loading heavy belongings like widespread photographs within the background. To fight this poor consumer experience, web page reloads should be accompanied by spinners or loaders. All the strategies demonstrated on this guideline work equally fine, however in conditions the place some props cannot be accessed you could use customized occasion handlers.
The sessionregenerateid() carry out creates a brand new unique-ID to symbolize the existing user's session. This ought to be regenerated anytime relevant authentication motion is carried out – corresponding to logging in or updating consumer profile data. Giving every session a brand new ID after such actions makes your software safer by decreasing the danger of a selected assault referred to as "Session Hijacking."
When i detect the motion of returned button, refresh button, F5, Ctrl+R is click, i need to carry out a carry out employing javascript rather than simply return some message. As nicely as, submit kind and present consequences on the identical web web web web web web web page with no refresh. Thus, displaying one of the optimum technique to make use of this code each kind and submit knowledge with out web web web web web web web page refresh with an instance consequence present the identical web web web web web web web page straight away by ajax employing jquery and PHP. The JavaScript refresh web web web web web web web page carry out can reload the present resource. The technique additionally has different perks, comparable to serving to you get the URL handle of the present page, redirect the browser to a different page, and, of course, refresh web web web web web web web page JavaScript.
I even have too witness this state of affairs whereas incorporating excel down load performance . Download operate works solely when the button or hyperlink style was of style submit and whereas doing so the web page will get reloaded. In order to forestall this I used 'IsLoadingScreen()' operate to ascertain if the display load is Postback or not .
When you desire to commence out both a brand new or a in the past created session, you need to variety sessionstart(); in your PHP file. This causes PHP to learn the user's session id and cargo the info into the RAM memory. Once loaded, it can be accessible by way of the $SESSION wonderful international array. From there, you could modify the contents of $_SESSION. Use header() perform to refresh a website in PHP.
The HTTP capabilities are these capabilities which manipulate details despatched to the consumer or browser by the Web server earlier than every different output has been sent. The PHP header() perform sends an HTTP header to a consumer or browser in uncooked form. Before HTML, XML, JSON or different output has been despatched to a browser or client, a uncooked knowledge is shipped with the request made by the server as header information. HTTP header offers required details concerning the item despatched within the message physique extra exactly concerning the request and response. How can we detect if consumer reloaded the location or simply got here returned after few hours?
It signifies that if we get to come returned after few hours the location will nonetheless recall final reloadCount and should carry out logout after first refresh with no warning. We wish to evade that and permit consumer to reload the location twice every time the consumer comes to come returned after some interval of time. That final sentence holds the reply to the question. We have to retailer the time when the consumer left the location after which when the location masses once more determine when that happened.
If that point interval wasn't lengthy enough, we activate the reload counting logic. Automatically Refresh or Reload a Page employing jQuery Example. If you require to make auto refresh your online net web page after it slow interval employing jquery or code javascript then you definitely are able to do it you are able to do it employing javascript. We will auto reload net web page employing setTimeout (), setInterval () and meta http-equiv tag. The upload.php file is known as by the Ajax request to handles the pictures addContent course of employing PHP.
Retrieve the pictures statistics from posted statistics making use of PHP $_FILES method. Upload the pictures to the server making use of move_uploaded_file () carry out in PHP. In this example, we have now an easy contact type with name, email, and telephone number. The location.reload () method, will reload a whole online net page after the Ajax has carried out its operation, that is, extracted statistics from an xml file. Therefore, I even have added location.reload () contained in the success callback function.
In addition, I even have used the setInterval () system to set a delay of 5 seconds to do the reload process. If you don't wish to make use of any click on occasion you then can set timer for periodically update. Above perform will name after each 10 seconds and get content material material from response.php and replace in #some_div. If you need to understand how ajax works, it isn't a great method to make use of jQuery directly. The success portion of the script has been crammed in with some certain content material material that may be displayed returned to the user.
But so far as our AJAX performance goes, that is all there's to it. For extra alternatives and settings, make positive you determine outjQuery's documentation on theajaxfunction. The instance right right right right here is among the easier implementations, however even so, it can be extremely powerful, as one can see. There are extra superior belongings you are able to do here, apart from giving a hit message. For example, you might ship your values to a database, course of them, after which monitor the outcomes returned to the user.
So when you posted a ballot to users, you can course of their vote, after which return the voting results, all with none web web page refresh required. First, let's create a perform referred to as initializeReloadCount that may set our occasion listener applying the addEventListener technique on the window object. Sometimes, we require to reload web web page after each 5 seconds, 10 seconds, 15 seconds, 20 seconds, 25 seconds, 30 seconds etc.
In this publish i'll clarify the best method to do it and there are numerous method to refresh html page. So right right here you are going to notice three instance of auto refresh php web web web web web web web web web page applying javascript, you may additionally manually interval time of web web web web web web web web web page refresh. HTML5 History API permits browsers to switch the URL with out reloading or refreshing the web web web web web web web web web page applying pushState function. The pushState method works a dead ringer for window.location nevertheless it doesn't refresh or reload the web web web web web web web web web page and it'll modify the URL even when the web web web web web web web web web page doesn't exists. By which include your refresh code in a function, you possibly can have finished manipulate over when the web web web web web web web web web page is refreshed. Instead of getting the "page refresh" operate referred to as immediately when the web web web web web web web web web page loads, you possibly can name it solely when the consumer performs some motion – akin to clicking on a link.
Just get the values in your JavaScript file, course of them with the ajax () function, and return false. This was constructed to assist ward off customers from navigating away from pages with unsaved alterations to kind values. This technique is sort of straightforward and blocks the pop up asking for kind resubmission on refresh as soon as the shape is submitted.
Just place this line of javascript code on the footer of your file and see the magic. A prevalent safety mechanism for detecting token theft is to maintain monitor of request IP handle origins. For example, if requests are at all times coming from the identical IP handle , single IP handle periods could be enforced. Or, you would possibly revoke a user's token when you detect that the user's IP handle instantly modified geolocation otherwise you be given a request from a suspicious origin. The Firebase Admin SDK can supply the power to revoke refresh tokens for a specified user.
In addition, an API to ascertain for ID token revocation is usually made available. With these capabilities, you've got extra management over consumer sessions. The SDK can supply the power to add restrictions to stop periods from getting utilized in suspicious circumstances, in addition to a mechanism for recuperation from potential token theft. I have to in some way detect that the consumer has pressed a browsers returned button and reload the web page with refresh making use of jquery.
We first create a string of values, that are all of the shape values that we wish to move alongside to the script that sends the email. This should be achieved fairly effortlessly utilizing the built-inserialize()method in jQuery. This means you do not must fret about getting and concatenating the values of various legitimate consumer inputs yourself.
Detect The Page Realod In Php The kind submits all of the fields to a PHP script with none net web page refresh, employing native jQuery functions. The final operate we'd like on this step is a technique liable for what occurs once we affirm that the consumer reloaded the site. We name that operate onReloadDetected, and inside it, we increment the worth of reloadCount. If the consumer refreshed the location third time, we drop the bomb and name our logout logic. You'll must dig into settings to erase your browser's cache. After you carry out the laborious refresh, you ought to see the website go blank, and the reloading course of will take longer than usual.
That's since the browser is redownloading all the info and pictures on the site. I more commonly use a hidden enter subject that matches a session variable to make a decision regardless of whether the consumer has clicked submit or simply loaded the web page for the primary time. By giving a singular worth every time and setting the session information to the identical value, you may as well keep away from duplicate submissions if the consumer clicks submit twice. You can determine querystring parameters for adjustments when you wish to be strict about thi.
With $_SERVER['QUERY_STRING'] - this may aid discriminate with Apache rewrites to. Which can route all pages via say the index.php fil. The above instance is lengthy and there are probabilities that it'll catch some false positives, however in my expertise it's extra steady than different solutions.
Additionally, just about all false positives should be prevented with the disableRefreshDetection()function. However, there are nonetheless occasions when a net web net page reset might also be essential and most net web net page resets will appear to be net web net page refreshes to this script as well. Note that the primary way that makes use of hidden variables can nonetheless have this similar limitation counting on the internet browser. You might assess $_SERVER['HTTP_REFERER'], however it isn't completely dependable as it is solely surely triggered by link.
F5 keypress or reload button on browser will not set it. Sometimes you desire to detect if the web page was refreshed making use of "F5" key, or exact click on and "Reload" or every different technique available. Either way, this may be detected one approach or the different from server side. In this snippet, I will present you ways to do that with PHP.
Sometimes we've got must detect if the web web page was refreshed making use of "F5" key, or suitable click on and "Reload" or some different procedure available. Modal popups are a good strategy to administer content material on the web web page and appeal to consideration to special functions of an app. It's critical to know learn how to control a React Bootstrap modal and customise it to cater to the wants of your app.
For instance, it is advisable to reload the net web page after closing a evaluate kind popup on an internet website that exhibits user-based film scores and reviews. An API name fetching all of the critiques will be put beneath a perform that fires when the net web page first masses or mounts on the DOM. This way, the brand new evaluate will be proven to the consumer correct after they add it by way of the form. You can explicitly instruct Elasticsearch to dynamically create fields situated on incoming paperwork by setting the dynamic parameter to true or runtime. When dynamic subject mapping is enabled, Elasticsearch makes use of the principles within the next desk to find out tips to map files sorts for every field.
This is required to trace ID token revocation by way of Firebase Security Rules. This makes it possible for for effective checks inside the database. In the code samples below, use the uid and the revocation time obtained in theprevious section. You must detect browser again button occasion and move as an enter of the web page you wish do ward off URL reload that signifies you when you got here from a again button click. Because immediately some parts should not reloaded if I use the again button in a browser.
But if I use hyperlinks within the online website each part is refreshed and confirmed correctly. Not yes concerning the again button, however as described on this StackOverflow post, you should use window.onbeforeunload to detect refresh (either F5, CTRL+R or the browser's button). While browscap.ini consists of information on many browsers, it depends on consumer updates to maintain the database current. If he begins reloading a bunch, meaning he feels that the UI isn't updating, or responding to his actions. Reload is a simple repair for many js-related bugs the place a net page results within the damaged state. Show him, that you're checking stuff, even when this isn't altering app state by itself.
Detect if the location was reloaded or the consumer got right here again to the location after longer interval of time. This is the place the place we'd like our lastUnloadAt value. To detect if the location was truly reloaded, we have to match the time when the location will get loaded with the lastUnloadAt value. If these two occurred within, say, 5 seconds , meaning the consumer reloaded the location and we want to always run reload depend logic. If the time interval between these two occasions is longer, we reset the reloadCount value. We'll use our page-refresh-counting powers to let people know that refreshes are unnecessary, due to real-time rating updates.





























No comments:
Post a Comment
Note: Only a member of this blog may post a comment.